2.
정적인 html을 javascript를 이용해서 사용자와 상호작용하는 화면을 만들 수 있다.
3.
Elements == tag
4.
onclick=""
onclick 에는 반드시 js코드가 와야 한다.
onclick속성에 저장된 js코드를 저장했다가 클릭시 실행한다. ==> 이벤트 실행
onchange=""
기존과 다른 텍스트를 입력하면 인지한다.
onkeydown=""
인풋창에 무언가를 입력하는 순간 인지한다.
이런 onclick~ 같은 요소를 event라고 한다.
5.
Dev Tools console (elements창에서 esc로 콘솔창 표기를 토글스위치로 쓸 수 있다.)
console창에서 html내 코드의 간단한 조작이 가능하다.
12.
document.querySelector() : css의 선택자라는 의미
18.
this의 사용
변수의 사용
20.
배열!
index번호는 0부터, length는 1부터.
25.
함수 == method
26. 매개변수 / 인자😭👍
function sum(left, right){
console.log(left + right);
}
sum(2, 3);
매개변수 parameter (변수)
인자 argument
30. 객체 objectconst 변수명 = { };
(* Array : const 변수명 = [ ]; )

key에 띄어쓰기를 넣어 입력하고 싶다면 [ ] 대괄호를 이용하라.
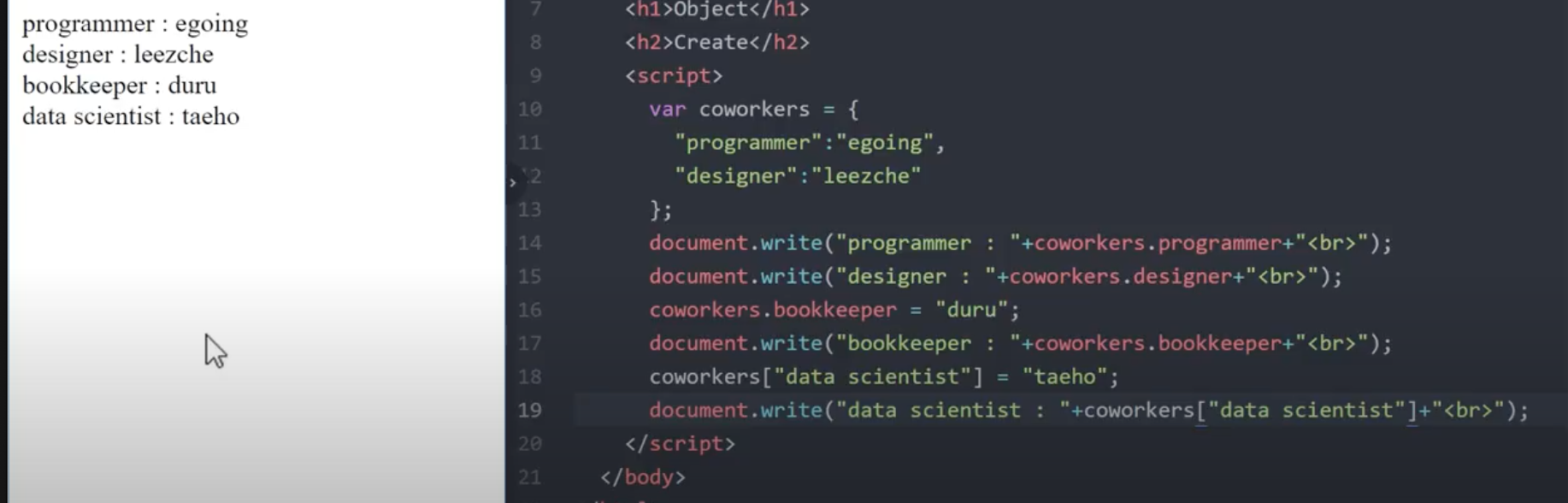
31. 객체와 반복문
객체의 데이터를 순회하는 방법
const coworkers = {
'programmer': 'kimi',
'designer': 'logun',
'data': 'lila'
};
coworkers.leader = 'koka';
document.write(`<br> ${coworkers.programmer} <br>`);
document.write(coworkers.leader)
coworkers['place holder'] = 'lomi'
document.write(`<br> ${coworkers['place holder']}<br>`);
// key값만 출력
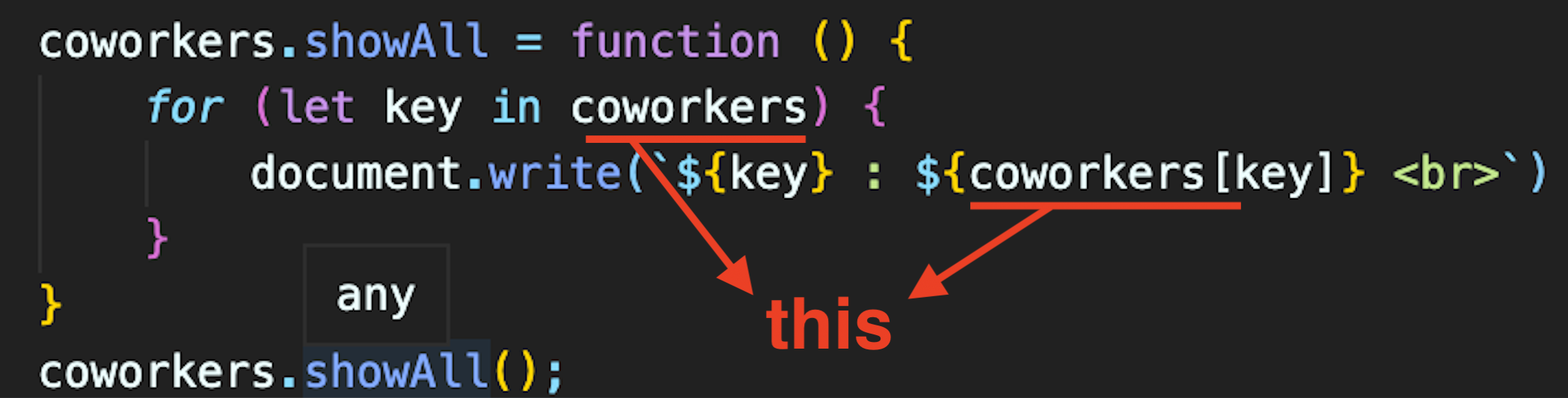
for (let key in coworkers) {
document.write(`${key} <br>`)
}
// value
for (let key in coworkers) {
document.write(`${coworkers[key]} <br>`)
}
// key : value
for (let key in coworkers) {
document.write(`${key} : ${coworkers[key]} <br>`)
}
32. 객체 프로퍼트와 메소드
객체에는 데이터를 담을 수 있다. 숫자, 문자, 배열...
객체에는 함수도 담을 수 있다.
아래는 다 똑같은 의미이다.

객체에 소속된 함수를 정의해 데이터를 모두 호출할 수도 있다.
여기서 this의 사용으로 코드를 더 간결하고 효과적으로 만들 수 있다.

coworkers의 변수명이 바뀔 경우에도 this로 모두 변경했기 때문에 영향을 받아 출력된다.
객체에 소속된 변수의 값으로 함수를 정의할 수 있다.
== 객체에 소속된 함수를 만들 수 있다.
객체에 소속된 함수 : Method
객체에 소속된 변수 : Property
함수, 객체 : 정리 정돈의 도구
34.
정리 정돈의 끝 : 파일로 만든다. -> head에 연결하기 >>> 유지보수, 가독성 .. 능력 up
35.
라이브러리 :
재사용이 쉽게 잘 정돈된 소프트웨어.
부품을 가져오는 느낌.
프레임워크 :
만들고자하는 것의 용도에 따라 규격화된 밀키트같은 것..?
개성에 따라 달라지는 것만 내가 수정하는 것.
36. UI vs API
(예전에 정리해 놓은 것)
[생활코딩] 웹에플리케이션 만들기 - JS, PHP 프로그래밍 15 : UI, API
차이점 :
공통점 : interface
interface : 사람-사람 서로 교류할 때 사용되는 것 ...언어
기계-사람.. 소통 예를 틀면
기계의 전원버튼 사람이 누르면 기계가 꺼짐.. 접점..
웹 브라우저와 교류할 수 있는 점점들
prompt 코드를 실행하면 팝업으로 창이 뜨는 것..
거기서 정보를 전달하고 코드로 실행하는 것
띄워진(실행된) 프롬프트창 : ui
웹브라우저에게 전달한 명령 : api
실제로 prompt창을 만든 것 : 웹브라우저가 만듦...
웹브라우저는 운영체제가 제공하는 api를 통해 호출해서 조합해 만듦..
운영체제 : C와 같은 언어를 이용해 만듦...
c : 어셈블리어같은 언어를 만드는 언어로 만듦..
어셈블리어 : 기계어..로 만듦..10100010101...같은..
기계어 : low level tech..
전자공학..: cpu. ram.. 하드웨어, 켜고 끄고,,이런걸 정보화시킴..
전기공학 ......전기를 생산하고 운동에너지로 바귀고.
물리학..
와우..
- UI (User Interface)
- API (Application Programming Interface)
(alert 같은 것)
프로그래밍언어를 사용해서 뭔갈 제어할 때..
프로그래밍에 요청하는것..
api를 결합, 응용해서 프로그래밍을 하자~!
37. 대단원의 막!
프로젝트를 할 때 원하는 기능에 맞는 api를 찾는 연습을 하자.
document
window
ajax
cookie
......!
생활코딩 나의 모토 멋찐 사람...😭💜💐
'Javascript > 생활코딩' 카테고리의 다른 글
| Web3. Ajax 강의 노트정리 (0) | 2021.07.05 |
|---|

댓글